How important is load speed and how do you measure it?
While patience is a virtue, the same principle cannot be applied when you are waiting for website pages to load. Website’s loading speed is a killer and Google now considers this an important SEO metric downgrading ranking for slow performing sites but there is a more important reason to track performance.
Forty percent (40%) of online visitors abandon a website that takes more than 3 seconds to load, as revealed by Akamai and Gomez.com study. Without a doubt, when your visitors’ user-experience is affected, so is your ranking and ultimately your conversion rate and lead generation activities.
Today we will explain how you should measure page load speeds and what you can do if performance is an issue.
Measuring page load speed.
Most people think they can just load a web page in their browser and see how fast it loads. This is no indication of the web site load speed. There are many factors which will give you a poor reading using this method which are likely unrelated to the actual website.
- Your PC performance may be limiting the page.
- The browser may be slow due to plugins or extensions.
- Your local internet connection may be congested.
- The local exchange in your area may be flooded with traffic due to gaming servers or high throughput from media streaming.
- The server location may have data contention issues.
- Unexpected peaks in traffic numbers
- Servers being updated or changes in the data center networks
There are so many possible choke points and speed inhibitors between you and the site you are testing, it is near impossible to use your own browser to check if a site is fast or slow. This tiny snapshot will most certainly lead to misinformation and ultimately bad decisions.
Using Google Page Speed
Google page speed is often touted by SEO sales people as a measure to determine if pages load fast or slow. This is nothing more than an indicator, and it actually doesn’t load the page. You read that right; Google Page Speed doesn’t actually load the page.
It makes an estimate based on the size of the elements on the page. So it is just a guide. It looks as things like the size of the images, the number of script calls.
Checks if CDN (content delivery networks) are being used for performance and around 20-30 other page factors to determine the page speed number.
Any good web developer will do these things as part of their normal setup.
Unfortunately this is taken as gospel by many people who are not aware of all the determining factors. It is also a quick “I am an expert” phrase used by sales people who don’t know any better.
Whilst it is a good indicator, it can only be used as a guide as it doesn’t actually load the page.
Load Speed Monitoring Services
This is by far the best way to measure page loading speed. Good monitoring services use software to simulate a browser from multiple locations and continents. The results are compared and an aggregate page load speed is obtained. The removes the local network or bandwidth issues and ensures accurate measures. Generally they will measure not on the page load speed, but also the individual elements on the page.Continuous Measurement
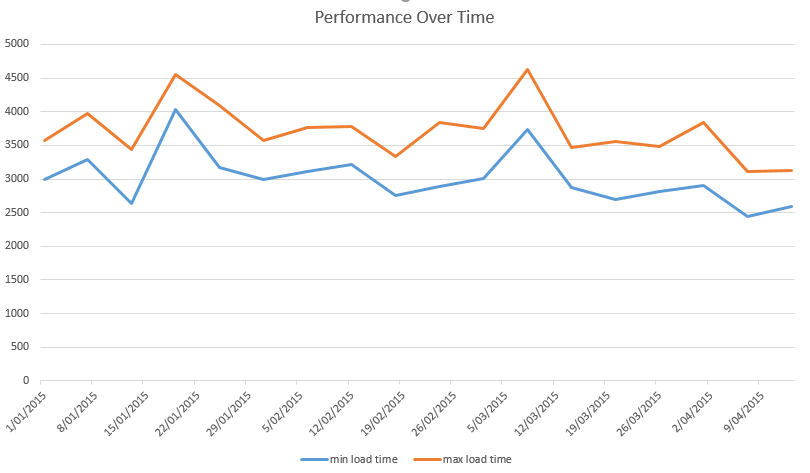
In our experience the only way to reliably confirm the website performance is through continuous monitoring and measurement. When websites are first deployed, they are generally well optimised and fast loading. This is the time to get a benchmark on what is the best possible performance for a site.Over time content changes, networks evolve and the performance of the site will vary. By having a baseline measure and also a time graph showing the average minimum and maximum page load by hour, day, week and month, you develop a data set and graph showing acceptable performance.

If is only when the site deviates outside of the normal upper and lower limits for performance, would you be concerned. Good monitoring solutions will usually alert administrators when performance moves outside of the known average envelopes.
Resolving Site Performance Problems
Many people mistakenly just increase server performance in a hope of improving the website speed. Whilst this can have an impact, it is usually the last thing you do. Many simple steps can assist with improving your website page performance.Check what the browser thinks.
All browsers now have built in tools to measure page load speed. Chrome is the best browser for checking page load speed and all you need to do is hit F12 and load the developer toolbar.Click on the network menu item in the developer toolbar and refresh the website. This will give you a nice waterfall graph of time to load for all page elements. Generally, poor website performance is caused by bloated scripts, large images or large JavaScript files.
Simple review the items which are taking a long time and have your developer adjust the items.
Image File Sizes
Most performance enhancement work we do is about optimising images. We often find images of over 500k on pages which can easily be resized and optimised. It is not uncommon to change a 300k image file down to 60k or less with no discernible loss of quality.JavaScript Contention
Even fast sites will only load JavaScript files one at a time. This means if you have a large number of JavaScript files on your site, the browser will load the first one, then the next one and so on. To load multiple scripts at a time use a Content Delivery Network. Splitting the load between multiple domains will allow each JavaScript to load at the same time. This technique alone can remove 20-30% of page load speed.If you can’t use a CDN as the JavaScript is custom to your site, just add a new domain record pointing to the site.
Example
mainsite: blah.com.au
Script site: scripts.blah.com.au
Then use this instead of the main domain for some of your JavaScript. Not as efficient as using a CDN, but will load the scripts much faster than all being local from the prime domain.
Loading scripts from multiple domains will always be much faster than using a single domain.
Minify your JavaScript and CSS scripts, then gzip them.
Most JavaScript files can be minimised through a range of services, just search for Minify JS or CSSCompressor. This removes all the white space from your JavaScript and CSS files and typically changes the file size significantly.CSS Examples
Original Size: 35667 bytes; reduced size: 26537 bytes (25.6% minification)
Gzip of output approximately 5823 bytes (78.1% compression)
JS
Original Size: 83505 bytes; reduced size: 64515 bytes (22.7% minification)
Gzip of output approximately 34415 bytes (46.7% compression)
Recommendations
Being in the business for 15 years now, we have gone beyond the standards of the industry. Thus, we can profess our expertise in this subject matter - how a loading time affects your bottom-line. Since we have already identified the factors affecting your loading time, action them.- Make your website compact as much as possible
- Decrease the number of additional modules installed or components for your application
- Decrease the number of external feeds
- Practice proper image/graphics resizing
- Audit your codes and have them corrected and optimised
- Using a global content CDN & Content Caching will optimise your website and gives you 50% faster and 40% to 70% of bandwidth saved
- Make sure your hosting server supports automatic failover between primary and secondary sites to enable high availability and accelerate disaster recovery
If you do not have an internal resource to do website audit, we will be glad to help you. Call our consultants now.